使用pbootcms模板时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是:
1、首页:站点标题-副标题
2、列表页:栏目标题-站点标题-副标题
3、详情页:文章标题-站点标题-副标题
4、单页:文章标题-站点标题-副标题
和平时其他cms使用对比,问题就出现在这个副标题,这个其实类似企业定位语,一般对于企业网站会出现在顶部左上角或者logo旁,不会出现在源码标题里,因此这边的优化目的就是要让变成以下结构:
1、首页:站点标题-副标题
2、列表页:栏目标题-站点标题
3、详情页:文章标题-站点标题
4、单页:文章标题-站点标题
打开apps/home/controller/IndexController.php 找到列表页、详情页、单页
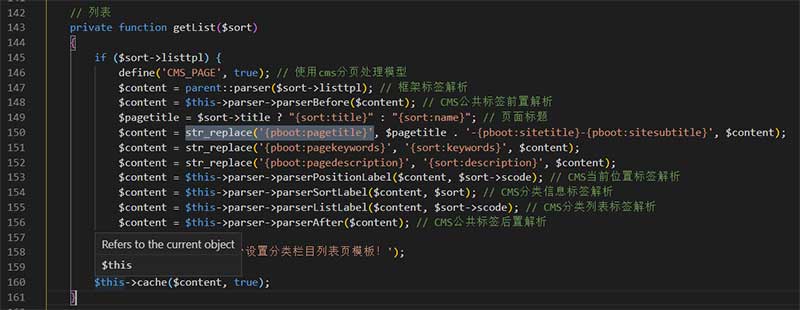
大概142行,163行,189行附近可以找到,修改三处即可

列表页:
详情页:
<span style=”font-size:14px;”>$content = str_replace({pboot:pagetitle}, $pagetitle . -{pboot:sitetitle}-{pboot:sitesubtitle}, $content);
// 列表页这段代码修改成以下
$content = str_replace({pboot:pagetitle}, $pagetitle . -{pboot:sitetitle}, $content);</span>
<span style=”font-size:14px;”>$content = str_replace({pboot:pagetitle}, {content:title}-{sort:name}-{pboot:sitesubtitle}, $content);
// 详情页这段代码改成以下
$content = str_replace({pboot:pagetitle}, {content:title}-{pboot:sitetitle}, $content);</span>
<span style=”font-size:14px;”>$content = str_replace({pboot:pagetitle}, $pagetitle . -{pboot:sitetitle}-{pboot:sitesubtitle}, $content);
// 单页页这段代码改成以下
$content = str_replace({pboot:pagetitle}, $pagetitle . -{pboot:sitetitle}, $content);</span>
PC模板网声明:
☉vip会员全站90%资源均可以免费下载,有问题可以加入技术QQ群一起交流学习。
☉本站提供的网站源码,都是做好测试好发布的,均可放心使用。
☉如有其他问题,请加网站客服QQ(906875572)进行交流,QQ交流群(877945832)。
☉资源与文章搜集于网络整理,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理906875572@qq.com。
☉vip会员全站90%资源均可以免费下载,有问题可以加入技术QQ群一起交流学习。
☉本站提供的网站源码,都是做好测试好发布的,均可放心使用。
☉如有其他问题,请加网站客服QQ(906875572)进行交流,QQ交流群(877945832)。
☉资源与文章搜集于网络整理,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理906875572@qq.com。



